【はてなブログ】タイトル下にカルーセルを設置する方法【カスタマイズ】
<当ブログではアフィリエイト広告を利用しています>

今回は、タイトル下に「カルーセル」を設定したいと思います。
「カルーセル」というのは、記事の下にスクロールするおすすめ記事の一覧です。

↑↑ このようなものが「カルーセル」です。
自分自身でおすすめの記事を設定できるので、ブログに来てくれた訪問者に記事をアピールすることができます。
ワードプレスなどでは、「カルーセル」の設定のページなどがあって設定が簡単なのですが、はてなブログで「カルーセル」を設置するには、ちょっとしたコツが必要です。
一番簡単な移行手順|はてなブログからWordPressに引っ越しする方法
コツは必要ですが、手順通りにやっていけば簡単にできますので順を追ってやっていきましょう!
手順は次のとおりです。
では、「カルーセル」を設置していきましょう!
手順1:「ヘッダ>タイトル下」にhtmlコードを貼り付ける
まず、htmlコードを貼り付けていきます。
手順1−1:htmlコードをコピーする
まず、以下のコードをコピーしてください。
<link rel="stylesheet" href="https://unpkg.com/flickity@2.0/dist/flickity.min.css"> <script src="https://unpkg.com/flickity@2.0/dist/flickity.pkgd.min.js"></script> <div class="carousel"> <div class="carousel-cell"> <a href='カテゴリーURL' class="ccat">カテゴリー名</a> <a href='記事URL'><img class="cimage" src="画像URL"></img></a> <p class="headline">記事タイトル</p></div> <div class="carousel-cell"> <a href='カテゴリーURL' class="ccat">カテゴリー名</a> <a href='記事URL'><img class="cimage" src="画像URL"></img></a> <p class="headline">記事タイトル</p></div> <div class="carousel-cell"> <a href='カテゴリーURL' class="ccat">カテゴリー名</a> <a href='記事URL'><img class="cimage" src="画像URL"></img></a> <p class="headline">記事タイトル</p></div> <div class="carousel-cell"> <a href='カテゴリーURL' class="ccat">カテゴリー名</a> <a href='記事URL'><img class="cimage" src="画像URL"></img></a> <p class="headline">記事タイトル</p></div> </div>
手順1−2:コードをメモ帳に貼り付けURLなどを書き換える
先ほどコピーしたhtmlコードをメモ帳に貼り付け、URLなどを自分のブログのものに書き換えます。
書き換える場所は、
- 「カテゴリーURL」
- 「カテゴリー名」
- 「記事URL」
- 「画像URL」
- 「記事タイトル」
です。
この場所を書き換えると、「カルーセル」に表示される記事は次のようになります。

「カテゴリー名」と「カテゴリーURL」は、青丸で囲まれた部分をクリックすると、そのカテゴリー一覧にジャンプします。
「記事URL」と「画像URL」は、黄丸で囲まれた画像をクリックすると、その記事にジャンプします。
「記事タイトル」は、その記事のタイトルが表示されます。
手順1−3:htmlコードを貼り付ける
htmlコードを貼り付ける場所は、
「デザイン>カスタマイズ>ヘッダ>タイトル下」
になります。

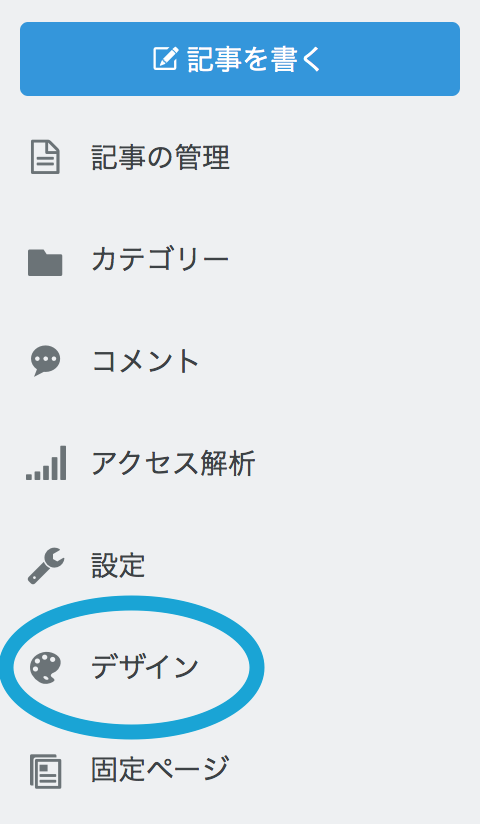
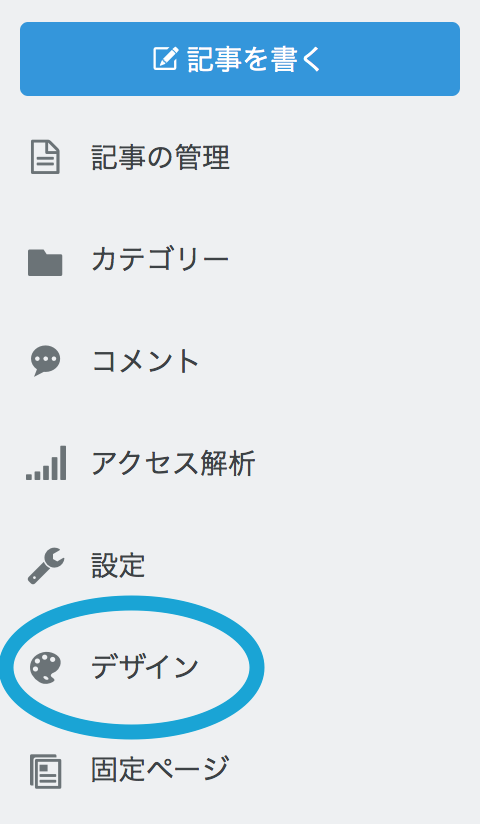
左のメニューバーの「デザイン」をクリックします。

「カスタマイズ」をクリックし「ヘッダ」をクリックします。

「タイトル下」の四角をクリックすると、貼り付ける場所が出てきます。ここに、先ほどコピーしたhtmlコードを貼り付けます。
この時、もうすでにコードが記述されている場合は、そのコードを消さないように注意してください。今回のコードは、一番下の何も書かれていないところに貼り付けてください。
手順2:「フッタ」にJavascriptを貼り付ける
2つ目のコードを貼り付けていきます。
手順2−1:Javasriptをコピーする
以下のコードをコピーします。
<script type="text/javascript"> var flkty = new Flickity( '.carousel', { cellAlign: 'left', freeScroll: 'true', contain: 'true', autoPlay:'true' }); </script>
手順2−2:Javascriptを貼り付ける
Javascriptを貼り付ける場所は、
「デザイン>カスタマイズ>フッタ」
になります。

左のメニューバーの「デザイン」をクリックします。

「カスタマイズ」をクリックし「フッタ」をクリックします。「フッタ」の四角をクリックすると、貼り付ける場所が出てきます。ここに、先ほどコピーしたJavascriptを貼り付けます。
この時、もうすでにコードが記述されている場合は、そのコードを消さないように注意してください。今回のコードは、一番下の何も書かれていないところに貼り付けてください。
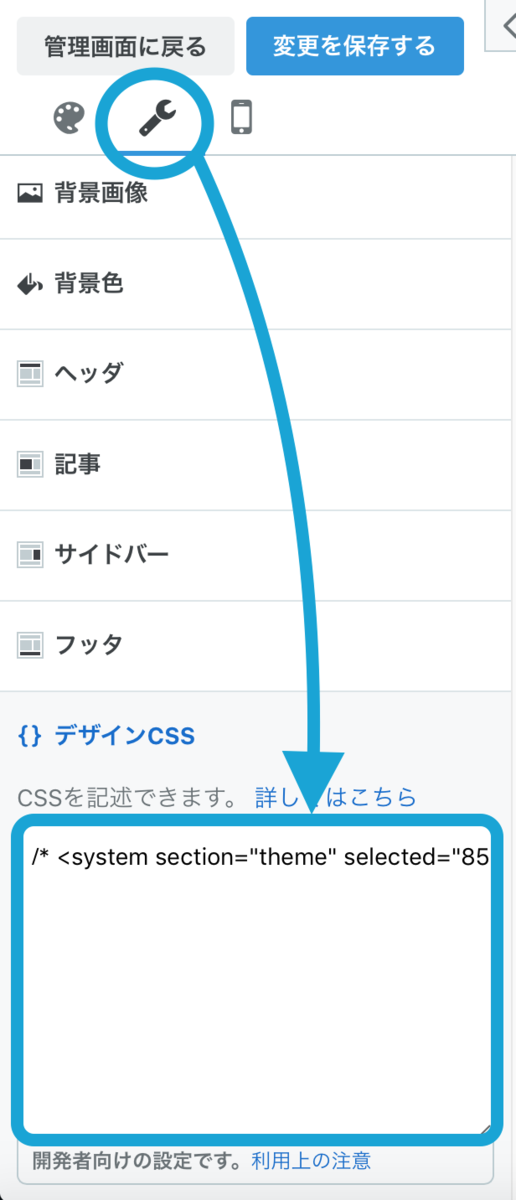
手順3:「デザインCSS」にCSSコードを貼り付ける
3つ目のコードを貼り付けていきます。
手順3−1:CSSコードをコピーする
以下のコードをコピーします。
.carousel { width:100%; max-width:1000px display:block; margin:2em auto; padding:1em; background:whitesmoke;} .carousel-cell { width: 30%; height: auto; margin-top:2em; margin-right:2vw; margin-bottom:2em; border-radius:5px; counter-increment: carousel-cell; overflow: hidden; transition-duration: 0.5s;} .cimage:hover{ opacity: 0.6; transition-duration: 0.5s;} .ccat{ display:block; position:absolute; top:1vw; left:.5vw; z-index:2; padding:.6vw; font-size:.7em; font-weight:800; letter-spacing:.2vw; text-decoration:none; border-radius:20em; color:black; background:white; opacity:.5;} .ccat:hover{ background:yellow; transition-duration: 0.3s;} .cimage { position: relative; width:100%; height:auto; border-radius:10px;} .headline{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; flex: 1 0 auto; padding:0 0.5vw; font-size: .8em; font-weight: 400; line-height: 1.5; text-align: center; text-decoration:none; text-overflow: ellipsis;} .flickity-page-dots{display:none;} @media screen and (max-width:480px){ .carousel-cell { width:50%; margin-right:1em;} .ccat{font-size:.5em;} .headline{font-size:.7em;}}
あとがき
「カルーセル」は設置できましたか?ブログをカスタマイズすることで、自分の気に入ったサイトになると気分も上がります。
もう少し、こちらのサイトもいろいろカスタマイズしていきたいと思います。
▼クリック!応援お願いします!▼