ブログ書く人におすすめの教材「至高の泥だんご錬金術」

こんにちは!
今日は、私が初めて買った
ブログを書くための教材
「至高の泥だんご錬金術」を紹介したいと思います。
まずは、早速
教材はこちら▼
私は、それまで
ほぼ毎日ブログ記事を書くことばかりで、
あまりアフィリエイトのことを考えず、
Googleアドセンスの稼ぎだけで満足していたのですが、
ふと、アフィリエイトもやってみようと思った時に
出会ったのがこの「至高の泥だんご錬金術」という教材でした!
「至高の泥だんご錬金術」を読み進めていくと、
今まで勝手に思い込んでいたアフィリエイトのやり方が
✔️あー、そうゆう事か!
✔️だからこうやって文章を書いていくのか!
✔️始めの調査が一番大事なんだ
など、
いろんなことが腑に落ちていきました。
すっごく、わかりやすく書いてあって、
すっごく、納得できて、
すっごく、買いたくなる
商品のブログの書き方がわかります。
そして、なぜこの教材を買ってみようかと思ったかというと、
発行者の「おかる」さんの
言葉が心にすっと自然に入っていくこと!
買う前に「おかる」さんのメルマガを読んでいたんですが、
「おかる」さんのメルマガは、
次のメルマガ早く届かないかな〜と思うほど
とても楽しい文章で、
言っていることが心に届くんです!
親しみやすい人柄がにじみ出ているのか、
なんなのか、
嘘だと思って、
無料なのでまずはメルマガ登録みるとよくわかると思います。
「おかる」さんメルマガ▶︎okaru55.com/p/r/0Bag2KHh
メルマガでも有料級の情報をたまに発信されてます!
でですね、
「至高の泥だんご錬金術」というブログの教材なんですが、
今週いっぱいの再販になります。
2022/5/15〜5/22(日)の24時までの1週間限定なんです!
はっきり言って
安くはありません。
だから、本当に欲しい人だけ買って欲しいんですが、
▶︎もっとアフィリエイトを極めたい
▶︎アフィリエイトをより詳しく知りたい
▶︎分かりやすい教材を読みたい
▶︎稼ぎたい
人は、読んでみてください。
後悔はしないと断言します。
まだ、
→アフィリエイトを始めたばかり
→できるかどうかわからない
→教材って不安…
と思う人は、まだ買わないほうがいいと思います。
もう少しブログを書いて行ってみて、
/
よし、やってやろう!
\
って意気込みが湧いてから買ったほうがいい教材です。
どんどんやる気をみなぎらせてくれる教材です。
とにかく、見るだけはタダなので、
どんな教材か見てみたい方は
こちらから見てみて考えてもいいと思います!
▼▼
おすすめ教材でした!
▼クリック!応援お願いします!▼
【日テレ】真犯人フラグがめっちゃ面白い!見逃しはHuluで!

(出典:日本テレビ 真犯人フラグ)
日テレで日曜の夜10時30分から放送の「真犯人フラグ」がめっちゃ面白いんです!!
・・・って私も、おとといまで知らなくて、
テレビで考察みたいなのをやってて面白そうだなーって
Huluで探したらあったので、最近見始めたばかりなんですけど、
今のところ、全10話なんですが、
おとといから見始めて、今日まで3日間で全話見ちゃいました( ´ ▽ ` )ノ
簡単なあらすじは、
仲のいい家族の奥さんと子供2人が突然行方不明になって、
どこに行ったのか、誘拐されたのか、探していくサスペンスなんですが、
結構キャラの濃い人たちが出てきて面白いんです!
しかも、どんどん、そうだったのかーっていう真実が暴かれてきて、
今のネット社会の闇も描かれていて、
次も見たい、次も見たいと見ていたら、
3日で見終わっちゃいました…。
もっと、見たい…!!
今日の夜も23時から特別編をやるんですけどねー
来年1月9日からは第2クールが始まります。
来年からは、待ちきれなくてテレビの放映でみようかな?
でも、Huluって便利です。
見たいときに見たい番組を一気に見れるし、
テレビを見逃した時も安心だし、
いい時代になったものだー。
そして、Huluのオリジナルストーリーも見れて、
お得感倍増!
もし、皆さんの中で
「真犯人フラグ」まだ見てない方は、
ぜひ、Huluで見てください!
初めてなら、2週間無料で見れますよー
▼クリック!応援お願いします!▼
【すごくギリギリ】auじぶん銀行を持ってる方へお得情報【10月31日まで】

私も今日気づいたんですけど、
「じぶん銀行」の円定期預金が10月31日まで、
合計年率0.30%です!!
でも、それには条件があって、
- 3か月ものの円定期預金であること
- 他の金融機関からじぶん銀行へ振り込んだ金額分のみ
という条件です。
つまり、他の銀行から100万円まず振り込んで、
じぶん銀行でその100万円を3か月ものの円定期預金に預ければ、
0.30%(税抜き後0.23%)の利息が!!
定期預金でも、今だと年率0.03%前後なので、
約10倍お得!!
特典対象の振込金額の上限は5億円だそうです…。
(そんなにもっとらへん(ー ー;)!!)
まー、100万円預金しても、
3か月なんで、500円ほどの利息ですが…。
でも、500円を笑うものは
500円に泣く!
やりたい人はお早めに▼
▼クリック!応援お願いします!▼
ブログ初心者に告ぐ!アフィリエイトを始めたらラッコキーワードを登録せよ!
・・・なーんて、偉そうなタイトルつけましたけど、
私も、最近やっと
「ラッコキーワード」
に登録しました。
アフィリエイトは、
キーワード検索が肝なんですが、
ずっと好きな記事書いて、
グーグルアドセンス収入でしかほぼ稼いでいなかったんですが、
ようやくアフィリエイトに本格的に手を出しはじめまして、
手始めに「ラッコキーワード」に登録したのです。
無料の検索ツールなので、
もっと早く登録しておけばよかったと思ってます。
「ラッコキーワード」は、
別に登録しなくても、1日20ワードまでなら検索できます。
でも、アフィリエイト始めたら、
1日20ワードでは足りません。
だって、もっと色々検索したいから!
そして、
「ラッコキーワード」で検索した言葉たちを、
そのまま、ボタンひとつでグーグル検索もできてしまう優れもの。
ブログ始めたばかりの初心者の方でも、
ぜひ、「ラッコキーワード」に登録するのをオススメします!
登録の仕方は、簡単!
メールアドレスを登録するだけ!
ぜひ、ぜひ、やってみてー!!
ラッコキーワードに登録する▼
ラッコキーワード(旧:関連キーワード取得ツール(仮名・β版))
▼クリック!応援お願いします!▼
【TVアニメ】鬼滅の刃 無限列車編|10月10日からフジテレビ系列で放送!

自分が忘れないように、メモとして残しておきます。
明日10月10日(日)の
夜11:15〜、
フジテレビ系列で、
「TVアニメ 鬼滅の刃 無限列車編」
が放送されます!
TVアニメ『「鬼滅の刃」無限列車編』10/10放送スタート! 煉獄さんの完全新作エピソード含む全7話(PHILE WEB) - Yahoo!ニュース
9月25日に放送された
「劇場版 鬼滅の刃 無限列車編」
を見て、
煉獄杏寿郎の
ファンになりまして(#^▼^#)
TVでも見なければ!
そして、見たいと思っていた人に放送日を再度思い出して欲しくて書いておきます。
第一話
煉獄杏寿郎が鬼殺隊本部を旅立ち、無限列車に乗り込むまでの、完全新作を放送します。
第二話〜第七話
無限列車での任務を70カットの新作映像を追加して放送します。
「鬼滅の刃」好きな方、
「煉獄杏寿郎」ファンの方、
お見逃しなく!!
ちなみに、
10月16日(土)の夜11:30からは、
TOKYO MX、BS11、群馬テレビ、とちぎテレビで放送されますよー。
その地域にお住いの方は、その日にちからみてくださいねー!!
▼クリック!応援お願いします!▼
【Hulu】アグリー・ベティ|シーズン1第2話【映画を見て英語の勉強をしよう】

「映画を見て英語の勉強をしよう!」
の第2回目です。
「アグリー・ベティ」
のシーズン1第2話から、
「普通が一番」を見ていきましょう
その前に、私について少し経歴を。
大した経歴でもないですが、日常会話はできると思います。
というわけで、早速勉強していきましょう!
初めての方はこちらを見てください▼
Huluの基本的な操作方法「映画を観て英語の勉強をしよう!」
「アグリー・ベティ」はHuluでみれます▼
アグリー・ベティ|シーズン1第2話
あらすじ
「モード」最新号の見本である”ブック”がなくなった!ダニエルの代わりに一晩”ブック”を預かっていたベティは大慌て。さらに”ブック”の中には、修正前の人気女優の写真が含まれていたことから、「モード」の責任が問われる深刻な事態に。しかし、実はこの大騒動は、ダニエルの座を狙うウィルミナが仕掛けた罠だったのだ…。
シーズン1の第2話では、良かれと思ってしたベティの行動が大騒動に発展してしまいます。なんとかしようと頑張るベティですが、責任を取りクビも覚悟しますが…さて、どうなる事か。
マークからダニエルへ「ブック」を持って行った時の会話(12:50)
Here you go. Wilhelmina's notes are inside. Just pay close attention to the fanny pack article. She's not sure we're hitting the emotional arc just yet.
【訳】はい、どーぞ。ウィルミナのメモは中に貼ってあるわ。ヒップバックにもう少し注意を引くようにしたほうがいいと思うわ。注目する記事にするには弱いんじゃないかって言ってたわ。
Thank you.
【訳】ありがとう。
toodles.
【訳】じゃーねー。
マークはゲイなので、女性っぽい口調の訳になります。
ポイント
- 「Here you go」はよく使う表現で、「はい、どうぞ」の他にも、「頑張って!」みたいな相手を元気付ける時にも使います。
- 「Pay attention」も「注意を払う」という意味でよく使う表現ですが、「close」を使うことで、「もっと」とか「細かく」とか言ったようなより「注意を払う」表現になります。
- 「She's not sure...」の直訳は「彼女は、感動的な記事になっているかまだ確信が持ててない」という風になりますが、回りくどいので日本語に訳すときは意訳になります。
- 「Toodles」は「Good bye」のもっとくだけた言い方になります。普通なら上司に「Toodles」なんて使うと怒られるところですが、Markはゲイキャラなので許される表現です。本当に親しい友人にだけ使いましょう。
ヒルダが家に帰ってきて家族に愚痴る場面(15:26)
Ay! What a day! No matter how many times I explain it, no one has a freaking clue what an antioxidant is.
【訳】あー、なんて日なの!何回説明しても、誰もアンチエイジングをわかってくれないの。
- 「What a day!」は、まさしくあの日本の芸人さんが使うギャグ(?)の言葉「何て日だ!」の英語表現です。
- 「No matter 〜」は、「〜したところで」という意味で使います。例えば、「No matter how beautiful you are, I don't fall in love with you.」は、「君がどんなに美しいとしても、僕は君を好きにならない」という意味になります。
- 「freaking」は次の言葉「clue(手がかり)」を強調する表現で、「とても」とか「非常に」という言葉ですが、実はこの「freaking」は「facking」の婉曲表現で、あまりいい表現ではありません。目上の人がいるところでは使わないようにしましょう。
ダニエルがベティの家に電話をかけた時(20:34)
(On a phone) This is Daniel Meade for Betty.
【訳】(電話)ダニエルですけど、ベティはいますか?
- 電話をかける時の表現です。「This is 自分の名前 for 相手の名前」でオッケーです。簡単ですね!
アマンダがベティに放つきつい言葉(36:00)
Anyway, this whole situation with you taking the book to Queens reminded me of that. And I figured rather than live with the shame of this screw-up and probably end up getting fired anyway, wouln't you rather just quit? Seppuku, Betty.
【訳】とにかく、ブックをクイーンズに持って帰ったあなたの状況で思い出したの。恥をさらして居残るとか、クビになるのを待つより、自分から辞めたら?切腹するのよ、ベティ。
- 「Anyway」は「とにかく」とか「結局」とかの意味で、話の流れでよく使います。アマンダの会話にも「Anyway」が2回出てきています。よく聞いてみましょう。
- 「screw-up」は「しくじる」とか「大失敗」とか「やらかしちゃった」の意味になります。「I screwed up the math exam...」は、「数学の試験でやらかしちゃった…」という意味になります。
- 「woudn't you rather (動詞)」は「(動詞)したらどう?」の意味です。他の表現では、「Why don't you (動詞)」と同じ使い方になります。
- 「Seppuku」は日本語です。「Sushi」とか「Samurai」とか、日本語そのままで通じるものもいろいろあります。
ベティがアマンダに返す言葉(36:28)
You know what?
【訳】アマンダ、聞いて。
hmm.
【訳】んー?
You really do belong here more than I do. And I truly hope that you get everything you deserve.
【訳】あなたの方が私よりここに向いてると思うわ。全部あなたのやりたいようにできると思う。
- 「You know what」は「ちょっと聞いて」とか「ねえ、ねえ」とか、今から言う言葉の強調でよく使います。
- 「You really [do] belong...」の「do」は「belong」を強調する言葉です。動詞を強調したい時は、このように動詞の前に「do」を置きます。
まとめ
「アグリー・ベティ シーズン1第2話」はいかがでしたでしょうか?
今回のお話では、口語表現が多く出ていたと思います。(少し汚めな言葉でしたが・・・^^;)
長い文章でも、何回も聞いていると聞き取れるようになってきます。日本語字幕に変えたり、英語字幕にしたりしてなんども聞いてみましょう。
では、また次回!
Adios!!
▼クリック!応援お願いします!▼
【はてなブログ】記事の中をジャンプで飛びたい!ページ内リンクを貼る方法【カスタマイズ】

ブログを作っていく中で、「この記事の中のある部分までジャンプさせたい!」…と思ったことはありませんか?
外部リンクや内部リンク(自分のブログ内)は、URLを入力すれば設置できますが、この記事のページ内に飛びたい場合があります。
その方法を解説していきたいと思います。
ページ内リンクの貼り方
ページ内リンクは以下のコードを使えば簡単に設置することができます。
リンク元に、
<a href="#id名"> リンク元の言葉</a>
リンク先に、
<a id="id名"></a>
を設置するだけ!
「id名」の部分を自分でわかりやすい名前をつけて、「リンク元の言葉」をコードで囲みます。
この時、コードエディターに変えて設置してください。
実際にページ内リンクを設置してみたいと思います。
Huluの基本的な操作方法「映画を観て英語の勉強をしよう!」

こちらでは、Huluで映画を見て英語の勉強をしていきます。
「アグリー・ベティ」がとても英語が聞き取りやすいので、毎回「アグリー・ベティ」を見ながら勉強していきます。
「アグリー・ベティ」とは
「アグリー・ベティ」は、2006年から2010年まで続いた、ロマンティック・コメディーで、コロンビアで大ヒットしたTVドラマ「ベティ〜愛と裏切りの秘書室」のアメリカ版リメイクドラマです。
登場人物がとっても魅力的で、意地悪な人も心の中はどこか優しくて、コメディ要素も入っていて、とても楽しく観られます。
こちらから見られます▼
「アグリー・ベティ」の登場人物
「アグリー・ベティ」に出てくる登場人物を簡単に説明します。
【スアレス家】
Hi! 私が主役のベティ・スアレスです。見た目は冴えないけど、ハートはあったか。真面目で頭が切れて、心優しい女の子です。
私はベティの姉のヒルダよ!お色気ムンムン。姉として、いつもベティのことは心配してるの。心に留めておくのは苦手だから、なんでもはっきり物申します!
はーい、僕はジャスティン。少し女の子っぽい男の子。ミュージカルやファッションのことが大好きさ。
ベティとヒルダの父のイグナシオです。子供達のことを第一に思う、熱い心を持ったお父さん。料理が得意で美味しいカップケーキは評判です。
【ミード出版社の仲間たち】
ベティの上司のダニエルです。根っからのプレイボーイで、可愛い子はほっとけない。お金持ちのボンボン、だけど、徐々にベティに影響されて気の合う上司になっていきます。
Modeを取り仕切るウィルミナよ。ファッションセンスは抜群で、仕事も厳しい。できない奴はすぐ首よ!キャリアのためなら悪いことにだって手を出すわ。
ウィルミナのアシスタントのマークです。賢くスマートなゲイです。ウィルミナのために尽くしまくります。ベティに意地悪するけど、本当はとっても優しいの。
受付嬢のアマンダよ。私はスーパー可愛くてファッションセンス抜群。意地悪だってするけど、あなたのことを思って意地悪するの。
クローゼットのクリスティーナです。スコットランドなまりのベティの大親友。ファッションガールの中で素朴に生きてるグループよ。
経理のヘンリーです。至って真面目だけど、ベティの事になると情熱的になります。
吹き出しは、あくまでもイメージで見つけてきた画像です。実際の登場人物とはちょっと違うかも。実際の彼らは「アグリー・ベティ」を見て確かめてね!
Huluの操作方法
映画を見ながら英語を勉強するためのHuluの操作方法を、簡単に説明しておきます。

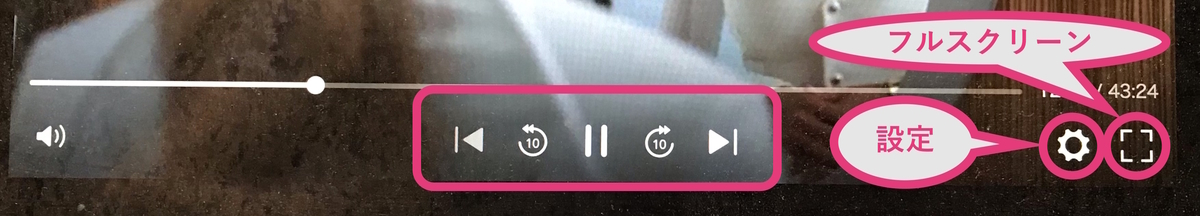
Huluで映画を再生すると、画面下に上のようなボタンが出てきます。
真ん中に出てきたボタンで、
「再生」
「一時停止」
「10秒戻し」
「10秒進む」
ができます。
また、
右のネジのボタンは「設定」
四角のボタンは「フルスクリーン」のボタンです。
「フルスクリーン」を元の大きさに戻すには、パソコンのキーボードの「esc」キーを押します。

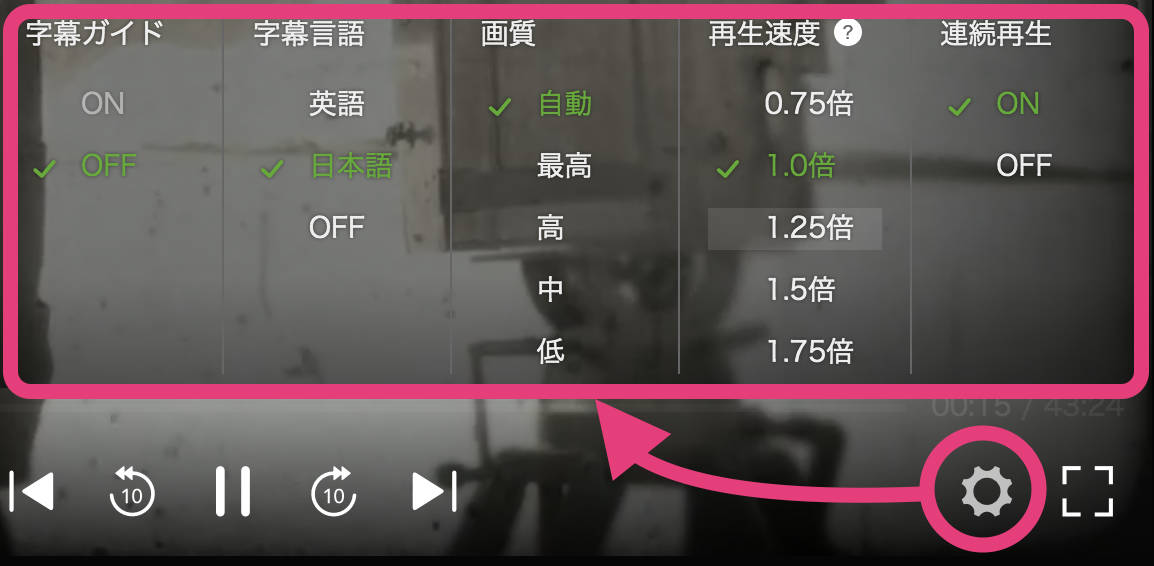
「設定」ボタンを押すと、上記の画面が出てきます。
ここで、
字幕ガイド「ON」「OFF」や、
「英語」「日本語」の字幕の変更、
再生速度の変更ができます。
この、字幕を「英語」や「日本語」に変更しながら英語を勉強していきます。
こちらから見られます▼
▼クリック!応援お願いします!▼
【Hulu】アグリー・ベティ|シーズン1第1話【映画を見て英語の勉強をしよう】

「映画を見て英語の勉強をしよう!」
という企画で連載を始めようと思います。
第一回目は、最近私がハマって見ている
「アグリー・ベティ」を見ながら解説していきます。
その前に、私について少し経歴を。
大した経歴でもないですが、日常会話はできると思います。
というわけで、早速勉強していきましょう!
初めての方はこちらを見てください▼
Huluの基本的な操作方法「映画を観て英語の勉強をしよう!」
「アグリー・ベティ」はHuluでみれます▼
アグリー・ベティ|シーズン1第1話
あらすじ
”人は見た目がすべて”の華やかなファッション業界。そんな究極の世界に、マジメで、オシャレとは程遠い、下町クイーンズ出身のベティ・スアレスが足を踏み入れることに!憧れの編集部へ初出勤する日を迎えたベティ。しかし、張り切って自分なりのオシャレをして登場したベティを待ち受けていたのは…。
シーズン1の第1話では、ベティが憧れの出版社に初出勤します。その時の上司や同僚への挨拶の仕方や、会話を学んでいきましょう。
上司への挨拶(11:10)
Excuse me, Mr. Mead. Hi, I just wanted to come and introduce myself personally. I'm Betty Suarez. It's a pleasure to meet you.
【訳】すみません、ミードさん。自己紹介したいのですが、私は、ベティ・スアレスと言います。お会いできて光栄です。
I work for you. I'm your new assistant.
【訳】あなたの部下です。あなたの新しいアシスタントです。
ベティが上司のダニエルへ自分の自己紹介をする場面のセリフです。結構、簡単な英語で話しているので聞き取りやすいです。
お話の途中すいません(14:22)
Sorry to interrupt.
【訳】お話の途中すいません。
このセリフは、結構いろんなところで使えると思います。相手が何かをしている途中で遮って何かを話さなければならない時や、何かをしなければならない時に使います。
調子はどう?(23:55)
How's it going? Brutal?
【訳】調子はどう?厳しい。
Well, nothing I do is good enough. He treat me dirt.
【訳】うーん、満足にできることが何もないの。彼は私を汚いものみたいに扱うし。
「How're you?」と同じような表現ですが、「How's it going?」のが動きがある表現になります。「はかどってる?」みたいな感じです。「Well」は「えっと」とか「そうねー」とか、少し考えて言いたい時によく使うセリフです。
行かなくちゃ(25:08)
I should be going. So...
【訳】いかなくちゃ。
この後、予定があったり、切り上げていかなきゃならない時に使います。話が長い友人には、何とかこのセリフをねじ込んで、その場を立ち去ります。
残念だったね(29:08)
I'm sorry it didn't work out.
【訳】うまくいかなくて残念だったね。
It happens.
【訳】仕方ないわ。
「I'm sorry.」は「ごめんね」の他に、相手に対して「残念だったね」の意味で使います。そして、この後の「it」は物事全体を指して使います。この時は、ベティの仕事全体を指しています。
「It happens」は「よくあること」とか、「しょうがない」という意味合いです。
まとめ
「アグリー・ベティ」シーズン1第1話では、仕事を始めたばかりの時に使う表現やセリフがたくさん出てきます。意地悪ばかりされますが、それに対するベティの切り返し方もうまいので、そこにも注目してみてみましょう。
とても聞き取りやすい英語なので、何度でも聞いて勉強してみてくださいね。
では、また次回!
Adios!!
▼クリック!応援お願いします!▼
【はてなブログ】ブログ超初心者のための|プライバシーポリシーの設置の仕方【無料ブログの場合】

▼はてなブログProにするなら▼
「プライバシーポリシー」を設置するとき、はてなブログproならば固定ページに設置します。しかし、固定ページは、はてなブログpro限定の機能です。
もし、あなたが無料のはてなブログを使っているならば、どこに設置すればいいのでしょう?
また、以前はてなブログproにしていたけど、やっぱり無料ブログに戻した方も、新たに設置が必要になります。
結論から言うと、
無料のはてなブログを使っている方のプライバシーポリシーの設置場所は、「aboutページ」というところになります。
 「aboutページ」とは、プロフィールにある自分のニックネームや、「このブログについて」というところをクリックすると飛ぶページです。
「aboutページ」とは、プロフィールにある自分のニックネームや、「このブログについて」というところをクリックすると飛ぶページです。
自分のブログの紹介や、お願いを書いたりする場所ですので、ここにプライバシーポリシーを設置すれば、オッケーです。
では、早速設置していきましょう。
プライバシーポリシーの設置の仕方
手順1:プライバシーポリシーの文言をコピーする。
まず、以下の文言をコピーしてください。
aboutページでは、「編集見たままモード」がなく「HTMLモード」でプライバシーポリシーを作っていきますので、コードも丸ごとコピーします。
<h3>プライバシーポリシー</h3>
<p> </p>
<p>当ブログにおける個人情報の取扱いについて、以下のとおりにプライバシーポリシーを定めます。</p>
<p> </p>
<p><strong>運営者情報</strong></p>
<p> </p>
<p>運営者:◯◯◯ <br />ブログURL:◯◯◯ <br />お問い合わせ:◯◯◯(★を@に変えてください)</p>
<p> </p>
<p><strong>個人情報の利用目的</strong></p>
<p> </p>
<p>当ブログでは、メールでのお問い合わせやコメントの際に、お名前(ハンドルネーム)・メールアドレス等の個人情報をご登録いただく場合があります。</p>
<p> </p>
<p>これらの個人情報は、質問に対する回答や必要な情報をご連絡するために利用し、それ以外の目的では利用しません。</p>
<p> </p>
<p><strong>個人情報の第三者への開示</strong></p>
<p> </p>
<p>個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。<br />・本人のご了解がある場合<br />・法令等への協力のため、開示が必要となる場合</p>
<p> </p>
<p><strong>個人情報の開示・訂正・追加・削除・利用停止</strong></p>
<p> </p>
<p>個人情報の開示・訂正・追加・削除・利用停止をご希望の場合には、ご本人であることを確認したうえで、速やかに対応致します。</p>
<p> </p>
<p><strong>Cookieについて</strong></p>
<p> </p>
<p>当ブログでは、一部のコンテンツにおいてCookieを利用しています。<br />Cookieとは、webコンテンツへのアクセスに関する情報であり、お名前・メールアドレス・住所・電話番号は含まれません。</p>
<p> </p>
<p>また、お使いのブラウザ設定からCookieを無効にすることが可能です。</p>
<p> </p>
<p><strong>広告の配信について</strong></p>
<p> </p>
<p>当サイトは第三者配信の広告サービス(Google Adsense、◯◯◯、◯◯◯)を利用しています。</p>
<p> </p>
<p>広告配信事業者は、過去にアクセスしたサイトの情報に基づきユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。</p>
<p> </p>
<p>また、第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。</p>
<p> </p>
<p>なお、Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は<a href="https://policies.google.com/technologies/ads?hl=ja">ポリシーと規約</a>にてご確認ください。</p>
<p> </p>
<p><strong>アクセス解析ツールについて</strong></p>
<p> </p>
<p>当ブログでは、Google Inc.が提供するアクセス解析ツール「Googleアナリティクス」を利用しています。<br />Googleアナリティクスは、トラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ます。</p>
<p> </p>
<p>Googleアナリティクスの詳細は「Googleアナリティクス利用規約」をご覧ください。</p>
<p> </p>
<p><strong>当ブログへのコメントについて</strong></p>
<p> </p>
<p>当ブログでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。<br />これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。</p>
<p> </p>
<p>また、以下の内容を含むコメントは運営者の裁量によって削除することがあります。<br />・特定の自然人または法人を誹謗し、中傷するもの<br />・極度にわいせつな内容を含むもの<br />・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの<br />・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの</p>
<p> </p>
<p><strong>著作権について</strong></p>
<p> </p>
<p>当ブログで掲載している画像の著作権・肖像権等は各権利所有者に帰属します。権利を侵害する目的ではありません。</p>
<p> </p>
<p>記事の内容や掲載画像等に問題がある場合、各権利所有者様本人が直接メールでご連絡下さい。本人確認後、対応致します。</p>
<p> </p>
<p>また、当ブログのコンテンツ(記事・画像・その他プログラム)について、許可なく転載することを禁じます。引用の際は、当ブログへのリンクを掲載するとともに、転載であることを明記してください。</p>
<p> </p>
<p><strong>免責事項</strong></p>
<p> </p>
<p>当ブログからリンクやバナーなどによって他のサイトに移動した場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。</p>
<p> </p>
<p>当ブログのコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が入り込んだり、情報が古くなっている場合があります。当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。</p>
<p> </p>
<p><strong>プライバシーポリシーの変更について</strong></p>
<p> </p>
<p>当ブログは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。</p>
<p> </p>
<p>修正された最新のプライバシーポリシーは常に本ページにて開示されます。</p>
<p> </p>
<p>初出掲載:20◯年◯月◯日<br />最終更新:20◯年◯月◯日</p>
コピーしたプライバシーポリシーの文言は、パソコンのメモ帳か何かに貼り付けて、「◯」の所を自分のブログのものに変更してください。
手順2:aboutページに設置する
無料のはてなブログを使っている方は、固定ページが使えませんので、「aboutページ」にプライバシーポリシーを設置します。

「設定」>「aboutページ編集」をクリックします。

aboutページが編集できる画面です。
ここの「ブログの説明」の下の四角に先ほどコピーした「プライバシーポリシー」の文言を貼り付けてください。
この時、モードは「HTML」のままにしておきます。

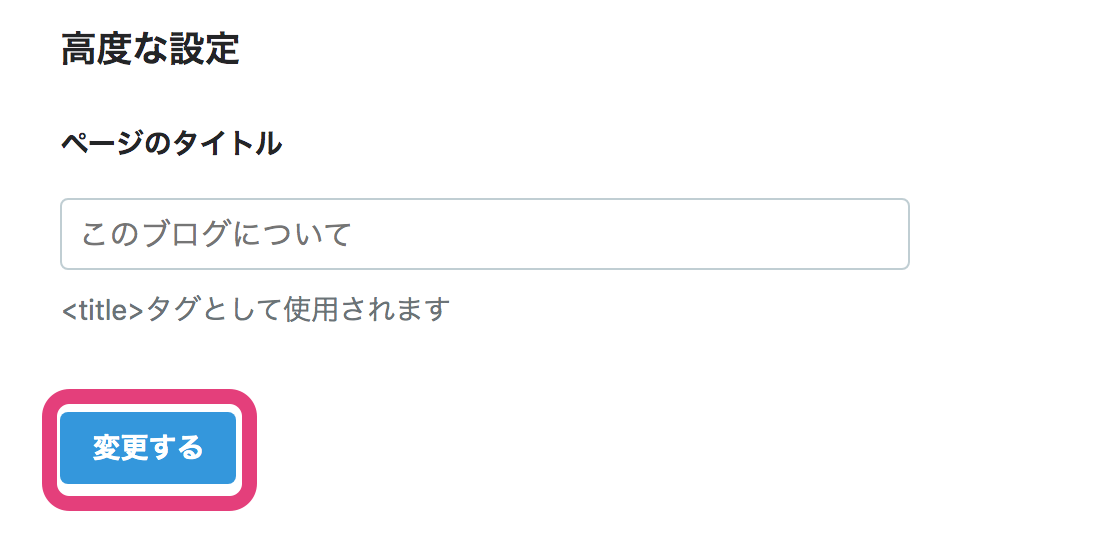
下の方にスクロールして、「変更する」を忘れずにクリックしてください。
手順3:サイドバーにリンクを貼る
サイドバーへのリンクの貼り方は、はてなブログproの方と同じやり方ですので、下記の記事を参考にしてください。この時に貼り付けるURLを固定ページではなく「aboutページ」のものを貼り付ければオッケーです。
【はてなブログ】ブログ超初心者のための|プライバシーポリシーの設置の仕方【はてなブログproの場合】
▼クリック!応援お願いします!▼
【はてなブログ】ブログ超初心者のための|プライバシーポリシーの設置の仕方【はてなブログproの場合】

ブログをしばらく続けていると、Googleアドセンスをやりたくなってきます。
Googleアドセンスは、自分の書いたブログの記事に合わせた広告を自動で表示してくれるから、ずぼらな私にはとっても魅力的なアフィリエイト!なんです。
【はてなブログ】ブログ超初心者のための|Google AdSenseの貼り付け方
そのGoogleアドセンスを設置するには、まず、やらなければいけないことが少々。
✔️プライバシーポリシーの設置(必須)
✔️お問い合わせボタンの設置(推奨)
です。詳しくは、はてなブログのヘルプに書かれていますので確認してみてください。
今回の記事では、このうち、「プライバシーポリシー」の設置の仕方を説明していきます。
無料のはてなブログの方
- この記事は、はてなブログproを使っている方への記事になります。無料のはてなブログを使っている方は、こちらの記事を参考にしてください>>【はてなブログ】ブログ超初心者のための|プライバシーポリシーの設置の仕方【無料ブログの場合】
- 「プライバシーポリシー」のサイドバーへの設置の仕方を知りたい方は こちらをクリックしてください。
▼はてなブログProにするなら▼
プライバシーポリシーとは
「プライバシーポリシー」とは、個人情報およびプライバシー情報の取り扱い方針(ポリシー)を定めた文書のことで、主に、企業が自社における個人情報の取り扱い方法を文書にまとめて公表したもののことです。
ネットショップならともかく、ブログに個人情報なんて取り扱わないよーって思われるかもしれませんが、Googleアドセンスを設置するのにあたって、Googleが下記のように定めています。
プライバシー ポリシーには次の情報を記載する必要があります。
・Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
・Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
・ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
引用:AdSenseヘルプ 必須コンテンツ
つまり、「サイトに訪れた人のPCのCookieを利用して広告を設置するので、過去にどんなサイトを見たかで広告を配信しますよ」ということ。過去に見たサイトがわかってしまうなんて、やっぱりこれはプライバシーですね。
というわけで、「プライバシーポリシー」を設置しましょう。
プライバシーポリシーの設置の仕方
「プライバシーポリシー」なんて、なんだか小難しくてよく分からない・・・という人も多いかと思いますが、簡単にコピペで設置できますので、手順に従って設置してください。
手順1:プライバシーポリシーの文言をコピーする
以下の文章をコピーしてください。
当ブログにおける個人情報の取扱いについて、以下のとおりにプライバシーポリシーを定めます。
運営者情報
運営者:自分の名前(ニックネーム可)
ブログURL:ブログのURL
お問い合わせ:メールアドレス(★を@に変えてください)
個人情報の利用目的
当ブログでは、メールでのお問い合わせやコメントの際に、お名前(ハンドルネーム)・メールアドレス等の個人情報をご登録いただく場合があります。
これらの個人情報は、質問に対する回答や必要な情報をご連絡するために利用し、それ以外の目的では利用しません。
個人情報の第三者への開示
個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人のご了解がある場合
・法令等への協力のため、開示が必要となる場合
個人情報の開示・訂正・追加・削除・利用停止
個人情報の開示・訂正・追加・削除・利用停止をご希望の場合には、ご本人であることを確認したうえで、速やかに対応致します。
Cookieについて
当ブログでは、一部のコンテンツにおいてCookieを利用しています。
Cookieとは、webコンテンツへのアクセスに関する情報であり、お名前・メールアドレス・住所・電話番号は含まれません。
また、お使いのブラウザ設定からCookieを無効にすることが可能です。
広告の配信について
当サイトは第三者配信の広告サービス(Google Adsense、Amazon アソシエイト、A8.net)を利用しています。
広告配信事業者は、過去にアクセスしたサイトの情報に基づきユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
また、第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
なお、Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細はポリシーと規約にてご確認ください。
アクセス解析ツールについて
当ブログでは、Google Inc.が提供するアクセス解析ツール「Googleアナリティクス」を利用しています。
Googleアナリティクスは、トラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ます。
Googleアナリティクスの詳細は「Googleアナリティクス利用規約」をご覧ください。
当ブログへのコメントについて
当ブログでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、以下の内容を含むコメントは運営者の裁量によって削除することがあります。
・特定の自然人または法人を誹謗し、中傷するもの
・極度にわいせつな内容を含むもの
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの
著作権について
当ブログで掲載している画像の著作権・肖像権等は各権利所有者に帰属します。権利を侵害する目的ではありません。
記事の内容や掲載画像等に問題がある場合、各権利所有者様本人が直接メールでご連絡下さい。本人確認後、対応致します。
また、当ブログのコンテンツ(記事・画像・その他プログラム)について、許可なく転載することを禁じます。引用の際は、当ブログへのリンクを掲載するとともに、転載であることを明記してください。
免責事項
当ブログからリンクやバナーなどによって他のサイトに移動した場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当ブログのコンテンツについて、可能な限り正確な情報を掲載するよう努めていますが、誤情報が入り込んだり、情報が古くなっている場合があります。当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
プライバシーポリシーの変更について
当ブログは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
初出掲載:●●●●年●月●日
最終更新:●●●●年●月●日
コピーした「プライバシーポリシー」の文言は、パソコンのメモ帳か何かに貼り付けて赤字の所を自分のブログのものに変更してください。
手順2:固定ページに設置する
はてなブログプロの場合、固定ページの設定ができるようになります。固定ページから「プライバシーポリシー」を設置しましょう。

「ダッシュボード」 > 「固定ページ」をクリックします。
下記ような画面が出てきます。

空欄にアルファベットで「privacy-policy」と入力し、「ページを作る」をクリックします。
すると、いつもの記事編集画面が出てきますので、タイトルに「プライバシーポリシー」と入力し、本文に、自分のブログのものに変更したプライバシーポリシーを貼り付けます。
そして、「公開する」を押して公開しておいてください。
手順3:サイドバーにリンクを貼る
サイドバーに「プライバシーポリシー」のリンクを貼っておきます。そうすることで、どのページからでも「プライバシーポリシー」のページに飛ぶことができます。

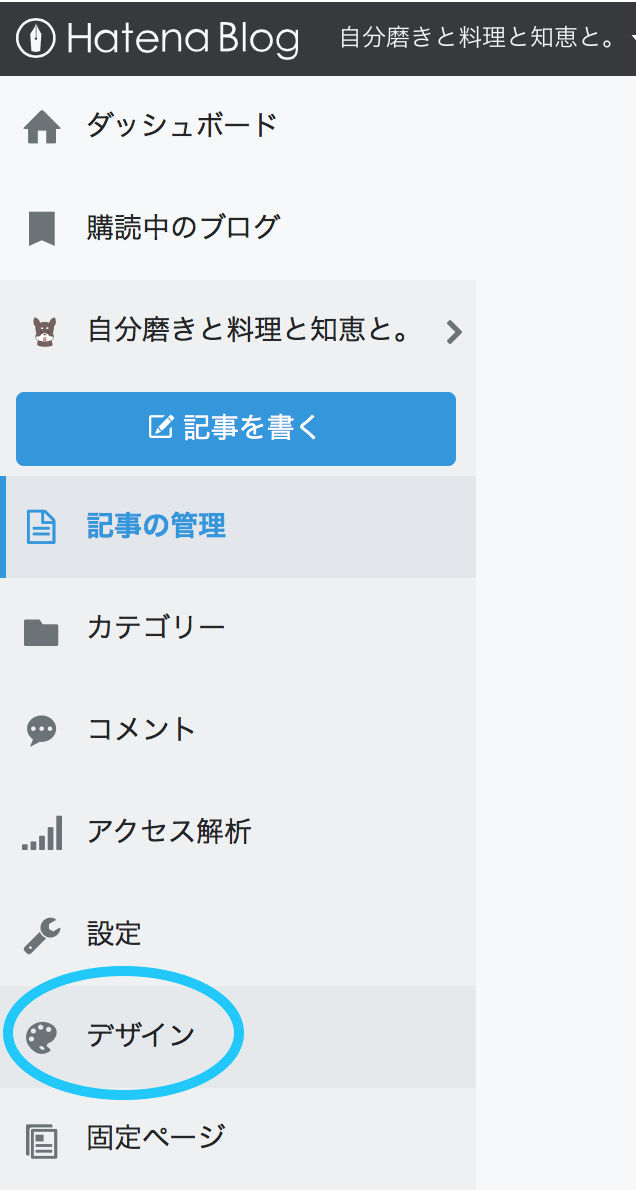
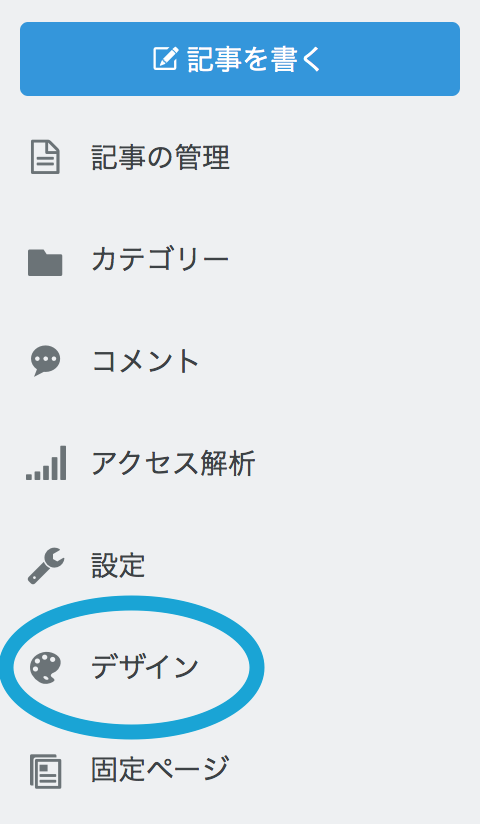
「ダッシュボード」 >「デザイン」をクリックします。

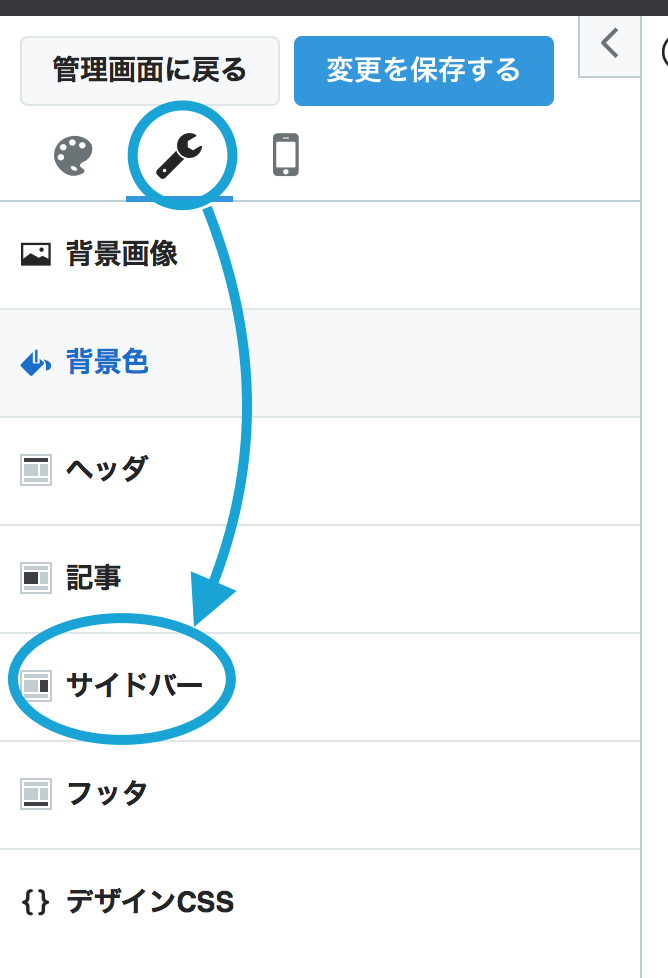
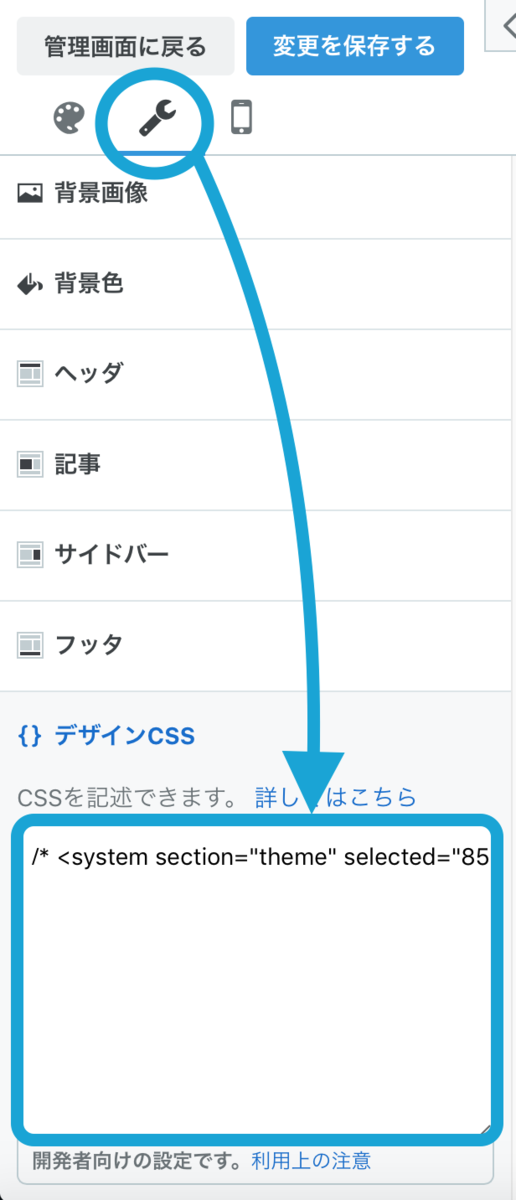
「スパナマーク」>「サイドバー」をクリックします。

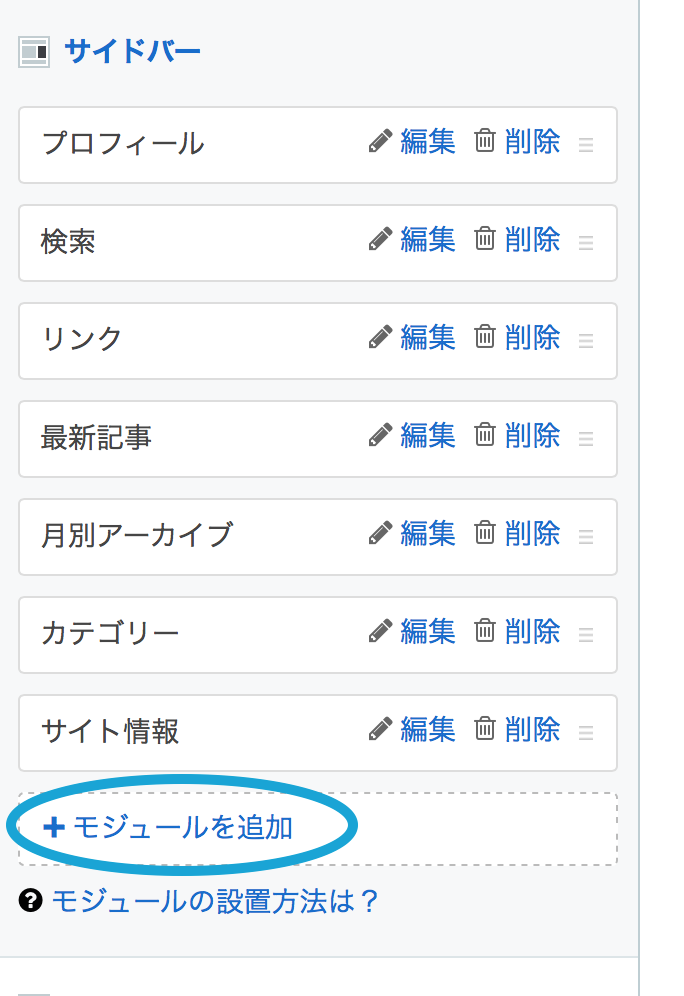
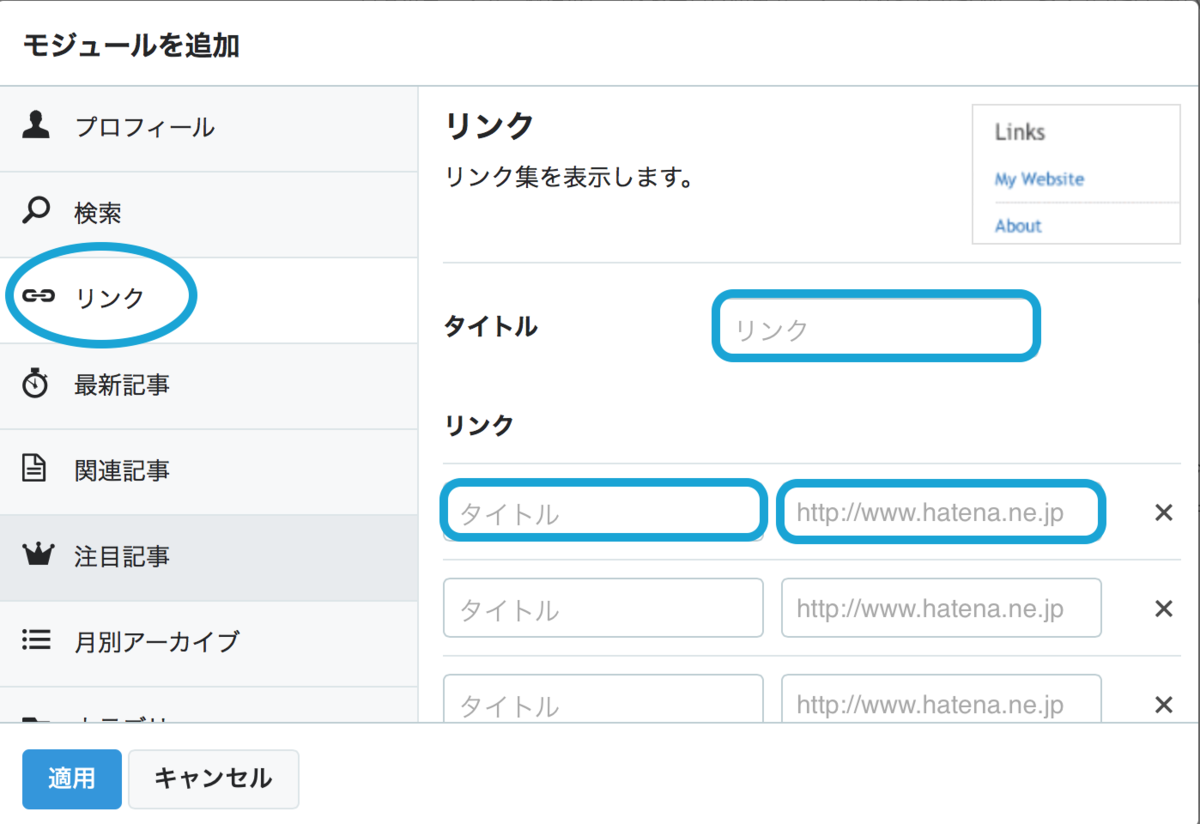
「+モジュールを追加」をクリックすると、下記の画面が出てきます。

左のサイドバーから「リンク」をクリックし、タイトルに「サイト情報」、リンクのタイトルに「プリバシーポリシー」、URLに先ほど作った「プライバシーポリシーの固定ページのURL」を入力し、「適用」をクリックします。
すると、サイドバーに下記のように表示されます。

これで、「プライバシーポリシー」の設置は完了しました!
まとめ
「プライバシーポリシー」は難しいようですが、コピペで設置すれば意外に簡単にできます。もちろん、「プライバシーポリシー」の文言は自分で作っていただいてもいいですし、ほかのサイトを参考にしてもいいと思います。
Googleアドセンスやアフィリエイトを使いたい方は、必ず設置するようにしてください。
✔️【はてなブログ】ブログ超初心者に読んで欲しいおすすめの本3選
✔️【はてなブログ】アフィリエイト超初心者のための|おすすめの使いやすいASP|
✔️一番簡単な移行手順|はてなブログからWordPressに引っ越しする方法
▼クリック!応援お願いします!▼
【はてなブログ】ブログ超初心者のための|文章にマーカー線を引く方法|

はてなブログの編集の機能の中には、
文字をおおきくしたり、
色を変えたり、
太字にしたり、
する機能などがありますが、
時には、もう少し文章を目立たせたい時ってありませんか?
そんな時、私は私はこんな風に文章にマーカーを引いたりします。
設定は以下のことをするだけです。
意外と簡単なので、
マーカーを引いてみたい方は
読み進めてみてくださいね!
▼はてなブログProにするなら▼
>>>はてなブログProの登録はこちら
デザインCSSにコード入力

「ダッシュボード」> 「デザイン」をクリックします。

「スパナマーク」>「デザインCSS」をクリックし、下記コードをコピペします。
/*マーカー線・黄色*/ .marker-yellow { background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
この時、もうすでにコードが記述されている場合は、そのコードを消さないように注意してください。今回のコードは、一番下の何も書かれていないところに貼り付けてください。
文章にマーカーを引く
文章にマーカーを引きたい時は、「HTML編集」画面で、マーカーを引きたい箇所をコードで囲みます。
下記コードを、自分のメモ帳かなにかにコピペしておいてください。
<span class="marker-yellow">ここに好きな文章</span>
そして、マーカーを引きたいなって時がきたら、「HTML編集」画面で、上記コードで文章を囲って見てください。
実際にマーカーを引いてみる
たとえば、「ここにマーカーを引きたい」とします。
手順

「HTML編集」 画面をクリックします。

「ここにマーカーを引きたい」をコードで囲う。

プレビューをみると、マーカーが引かれています。
確認する時は、必ず「プレビュー」を見てください。「編集見たまま」画面だと、マーカーが見えません。
マーカーの太さの変え方
私は、目立たせたい文章を太字に、マーカーの太さを60%にしています。太さを変えたい方は変えることも出来ます。
一度、貼り付けたデザインCSSを見てみます。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
transparentの横の%が、マーカーの太さを表します。
#fff799は、色を表していて、薄い黄色です。その#fff799の横の%は0%にしておきます。この#fff799の横の%を変えるとグレーのグラデーションが入ります。
ですので、単色のマーカーが引きたい場合、transparentの横の%を変えてマーカーの太さを変えていきます。transparentの横の%の数値が低いほど太く、高いほど細いマーカーが引けます。
「transparent」とは「透明な」という意味です。上から◯%透明になるという風に覚えるといいかもしれません
以下、参照してください。
transparent 0%
サンプル1
transparent 50%
サンプル2
transparent 90%
サンプル3
のようになります。自分の好きな太さに設定してください。
あと、もうひとつ、別に太字にしなくてもいいよって方は、下記コードを使ってください。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); }
マーカーの色の変え方
私は、主に黄色のマーカーを使っていますが、他の色にも変えられます。
赤はこんな感じ
青はこんな感じ
ピンクはこんな感じ
緑はこんな感じ
になります。
実際に、色を変更してみます。
下記が、デザインCSSに貼り付けた黄色のマーカーのコードです。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
#fff799というのが、黄色の色のコードです。このコードを自分の好きな色のコードに変え、デザインCSSに追加すれば、その色のマーカーも引けるようになります。
その時に、マーカー線の横の「黄色」と、marker-yellowの「yellow」を、その色がわかる単語に変えておいてください。
たとえば、青なら、マーカー線の横を「青」に、marker-yellowを「marker-blue」に、色のコードを「#afeeee」に変えます。
そして、「HTML編集」のときに、青のマーカーを引きたい文章をコードで囲います。
<span class="marker-blue">ここに好きな文章</span>
marker-blueにしないと青になりませんので気をつけて下さい。
下記サイトで、カラーコードの番号を調べられます。
自分の好きな色を探して、色を変更してみましょう。
まとめ
マーカーの引き方は以上です。
コツを覚えれば、いろんな色のマーカーが引けるようになります。好きな色を見つけて、デザインCSSに沢山いろんな色のコードを入れておきましょう。
・【はてなブログ】アフィリエイト超初心者のための|おすすめの使いやすいASP|
・【はてなブログ】「サイト上にコードが見つかりませんでした」の対処方法|Google Adsense|
・【はてなブログ】ブログ超初心者のための|吹き出しの作り方|
▼クリック!応援お願いします!▼