【はてなブログ】ブログ超初心者のための|文章にマーカー線を引く方法|
<当ブログではアフィリエイト広告を利用しています>

はてなブログの編集の機能の中には、
文字をおおきくしたり、
色を変えたり、
太字にしたり、
する機能などがありますが、
時には、もう少し文章を目立たせたい時ってありませんか?
そんな時、私は私はこんな風に文章にマーカーを引いたりします。
設定は以下のことをするだけです。
意外と簡単なので、
マーカーを引いてみたい方は
読み進めてみてくださいね!
▼はてなブログProにするなら▼
>>>はてなブログProの登録はこちら
デザインCSSにコード入力

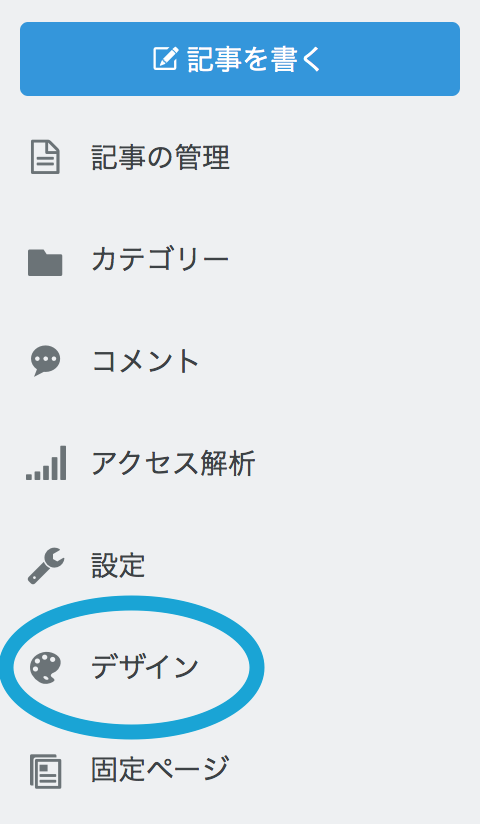
「ダッシュボード」> 「デザイン」をクリックします。

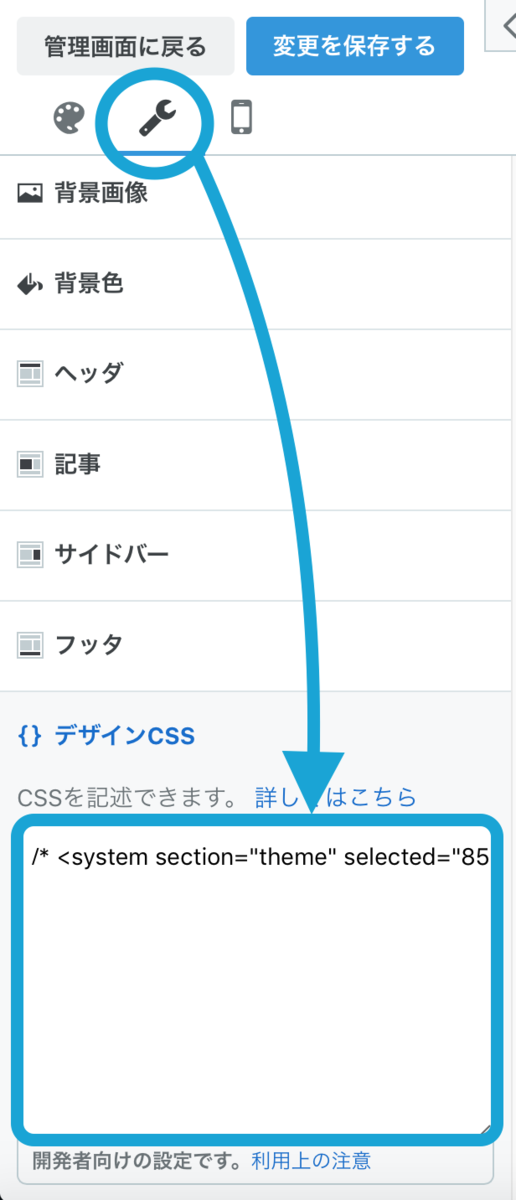
「スパナマーク」>「デザインCSS」をクリックし、下記コードをコピペします。
/*マーカー線・黄色*/ .marker-yellow { background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
この時、もうすでにコードが記述されている場合は、そのコードを消さないように注意してください。今回のコードは、一番下の何も書かれていないところに貼り付けてください。
文章にマーカーを引く
文章にマーカーを引きたい時は、「HTML編集」画面で、マーカーを引きたい箇所をコードで囲みます。
下記コードを、自分のメモ帳かなにかにコピペしておいてください。
<span class="marker-yellow">ここに好きな文章</span>
そして、マーカーを引きたいなって時がきたら、「HTML編集」画面で、上記コードで文章を囲って見てください。
実際にマーカーを引いてみる
たとえば、「ここにマーカーを引きたい」とします。
手順

「HTML編集」 画面をクリックします。

「ここにマーカーを引きたい」をコードで囲う。

プレビューをみると、マーカーが引かれています。
確認する時は、必ず「プレビュー」を見てください。「編集見たまま」画面だと、マーカーが見えません。
マーカーの太さの変え方
私は、目立たせたい文章を太字に、マーカーの太さを60%にしています。太さを変えたい方は変えることも出来ます。
一度、貼り付けたデザインCSSを見てみます。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
transparentの横の%が、マーカーの太さを表します。
#fff799は、色を表していて、薄い黄色です。その#fff799の横の%は0%にしておきます。この#fff799の横の%を変えるとグレーのグラデーションが入ります。
ですので、単色のマーカーが引きたい場合、transparentの横の%を変えてマーカーの太さを変えていきます。transparentの横の%の数値が低いほど太く、高いほど細いマーカーが引けます。
「transparent」とは「透明な」という意味です。上から◯%透明になるという風に覚えるといいかもしれません
以下、参照してください。
transparent 0%
サンプル1
transparent 50%
サンプル2
transparent 90%
サンプル3
のようになります。自分の好きな太さに設定してください。
あと、もうひとつ、別に太字にしなくてもいいよって方は、下記コードを使ってください。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); }
マーカーの色の変え方
私は、主に黄色のマーカーを使っていますが、他の色にも変えられます。
赤はこんな感じ
青はこんな感じ
ピンクはこんな感じ
緑はこんな感じ
になります。
実際に、色を変更してみます。
下記が、デザインCSSに貼り付けた黄色のマーカーのコードです。
/*マーカー線・黄色*/ .marker-yellow{ background: linear-gradient(transparent 60%, #fff799 0%); font-weight: bold; }
#fff799というのが、黄色の色のコードです。このコードを自分の好きな色のコードに変え、デザインCSSに追加すれば、その色のマーカーも引けるようになります。
その時に、マーカー線の横の「黄色」と、marker-yellowの「yellow」を、その色がわかる単語に変えておいてください。
たとえば、青なら、マーカー線の横を「青」に、marker-yellowを「marker-blue」に、色のコードを「#afeeee」に変えます。
そして、「HTML編集」のときに、青のマーカーを引きたい文章をコードで囲います。
<span class="marker-blue">ここに好きな文章</span>
marker-blueにしないと青になりませんので気をつけて下さい。
下記サイトで、カラーコードの番号を調べられます。
自分の好きな色を探して、色を変更してみましょう。
まとめ
マーカーの引き方は以上です。
コツを覚えれば、いろんな色のマーカーが引けるようになります。好きな色を見つけて、デザインCSSに沢山いろんな色のコードを入れておきましょう。
・【はてなブログ】アフィリエイト超初心者のための|おすすめの使いやすいASP|
・【はてなブログ】「サイト上にコードが見つかりませんでした」の対処方法|Google Adsense|
・【はてなブログ】ブログ超初心者のための|吹き出しの作り方|
▼クリック!応援お願いします!▼







